Bitmaps:
In order to properly understand what a vector is, you'll first need a lesson on what a bitmap image is. If you know what a .bmp file is, don't let that confuse you. .bmp, stands for bitmap, but bitmap is also a broader term. .jpg, .tiff, .png, .bmp, and .tga are all examples of bitmap images. A bitmap is any image that stores it's data in the form of pixels. All photographs are bitmap images. If you zoom in really close on a photograph, you can see the individual dots of color that make up the image. Bitmaps are great, but they have limitations that make them undesirable for logo design.Limitations:
 The first limitation is expandability. For example: I have this picture of my drawing. It is a 100x100px .jpg image:
The first limitation is expandability. For example: I have this picture of my drawing. It is a 100x100px .jpg image:100x100 is really small. I need this to be big enough to fit on my banner that is 900x900 px (a real banner is MUCH more pixels than that but this is the web so I'm using a small example). No problem, I'll just grab my image and re-size it to the scale I need:
Oh no! I've lost all my clarity! The image is pixelated and ugly! What do I do? Well I have 2 choices, I can go back to the original version of my logo, and make modifications to it and save it as a MUCH larger sized .bmp image (if this is the method you choose, you might have to remake the original logo all over again at a larger scale). OR you can convert it to a vector image.
The second limitation of bitmap images is file size. Every pixel on an image is data that has to be stored in the file. Once an image begins to reach very large sizes it takes up a lot of space on your drive and the computer will be very slow at processing any changes you need to make to it. For the sake of expedience and file space, vectors are the better way to go.
Vector:
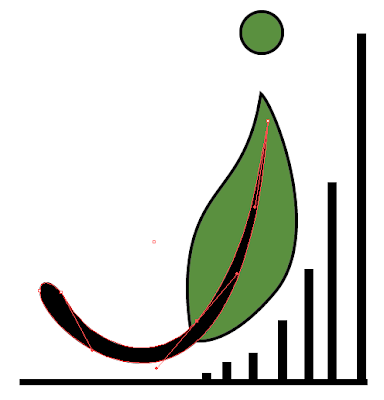
 A vector image doesn't store its data in the form of pixels. It stores it's data in the form of shapes and mathematical relationships.
A vector image doesn't store its data in the form of pixels. It stores it's data in the form of shapes and mathematical relationships. What you see to the right is a screenshot of the logo I am working on in Abobe Illustrator. Illustrator uses only vectors. The little white dots on the red line are "points" along the "path" (the red line) and the long red lines you see are "handles" which control how the path interpolates between the points. A vector image doesn't need to sample the image into pixels and save every dot of data. It only needs to know where the Points are on each path, how to interpolate the path between the points, and how to "fill" and "stroke" each path. This means an image that is 30,000x30,000 pixels is the same size as an image that is 100x100 pixels when the image is saved as a vector. Vector images are smaller file sizes and they are infinitely expandable without quality loss because all the computer needs to do is take the formula for the image and make it bigger.

No comments:
Post a Comment